Had the pleasure to work with @toriistudio , a creative agency with technical expertise in UI/UX for their new brand animation.
The idea was to envision how they turn bits turns into code, and code turns into beautiful UI design in a simpler way that can be shown across various media online.
Thanks Torii for making this happen!
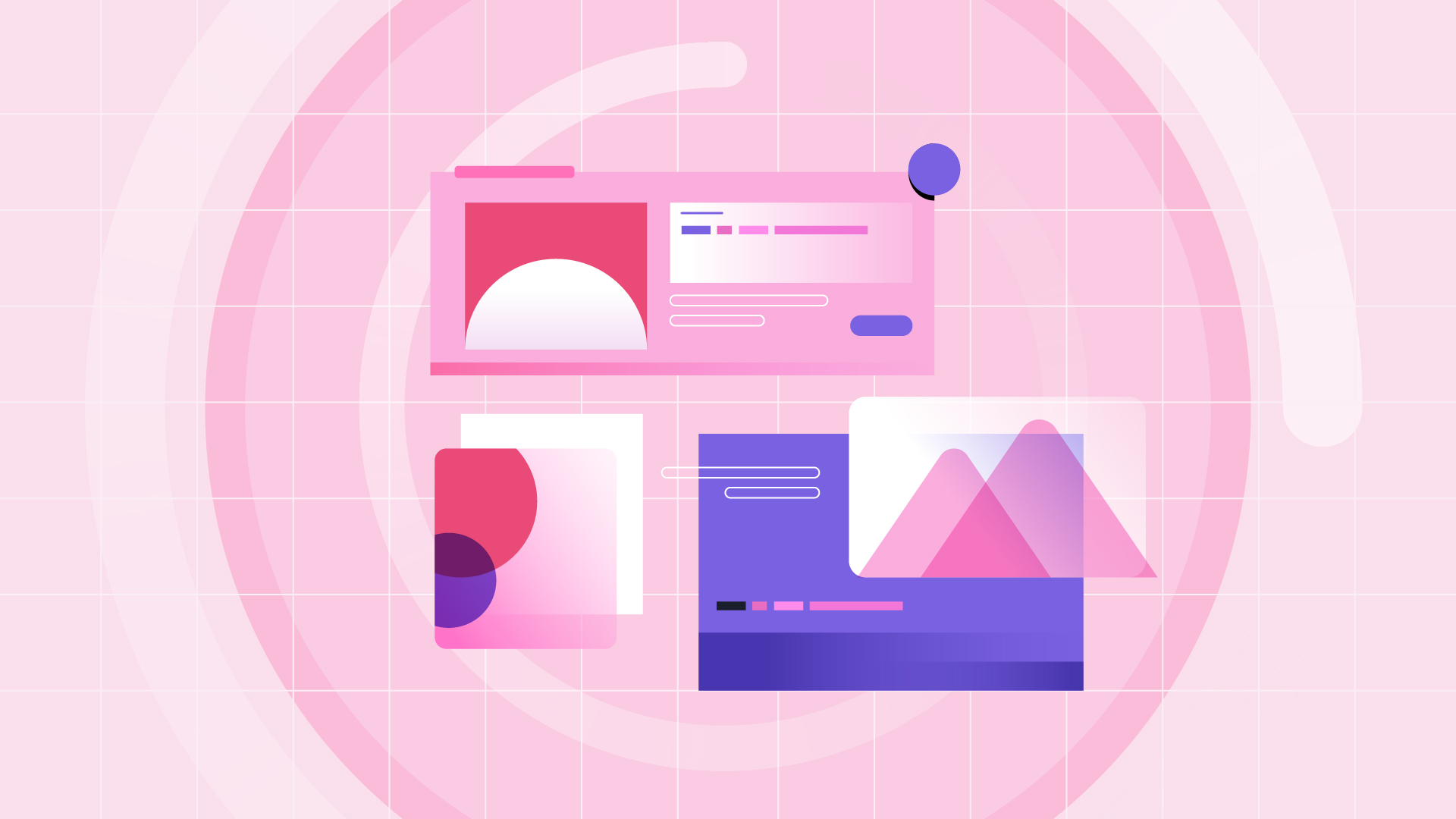
These are some of the styleframes initially created for the project. It’s also a step to discover what is the right style we are going for. In their own words: “We forge scalable solutions, and create seamless experiences. We are Material Design experts”.
Therefore I
focused on the reduction of detail in geometrical shape and form that can be easily understand while communicating the right message about the brand and what they do.








Some animation test prior to the start of the project to test how things should look and feel.
